折叠屏开发指导系列⑤丨揭秘开发者不可不看的开发、调测工具
前言
在此之前,我们已经对折叠屏UX设计和开发进行了详细解读,那么应用适配后如何调试以确定适配完成呢?本文将介绍通过模拟器调试、命令模拟器调试的方法,提供测试用例建议,为开发者快速完成应用在折叠屏设备上的调试提供指导。
1.通过模拟器调试
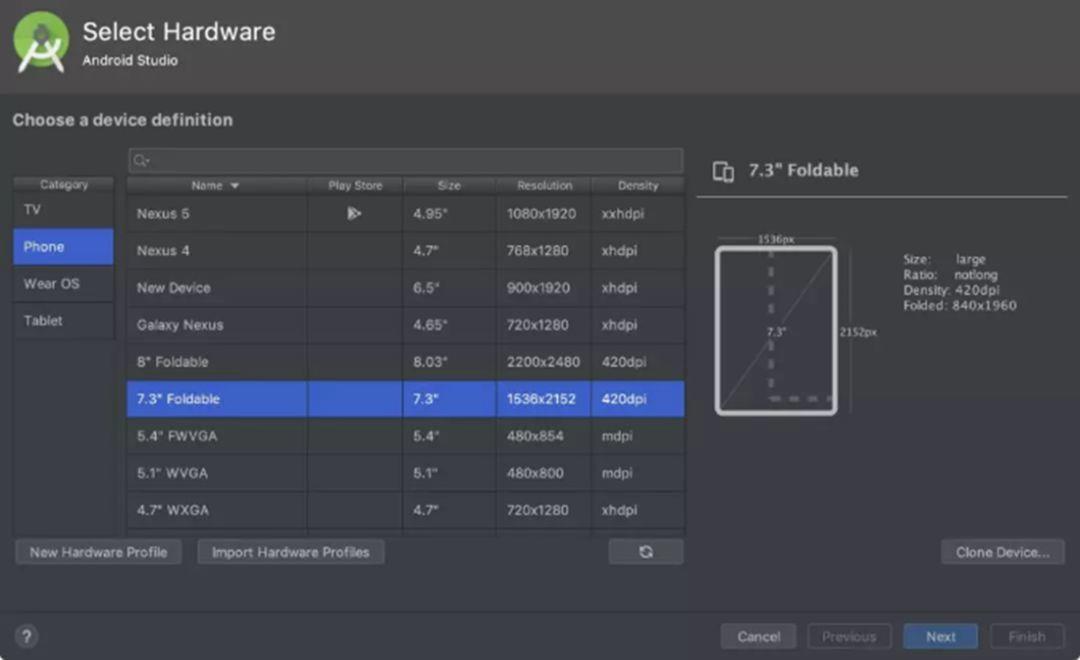
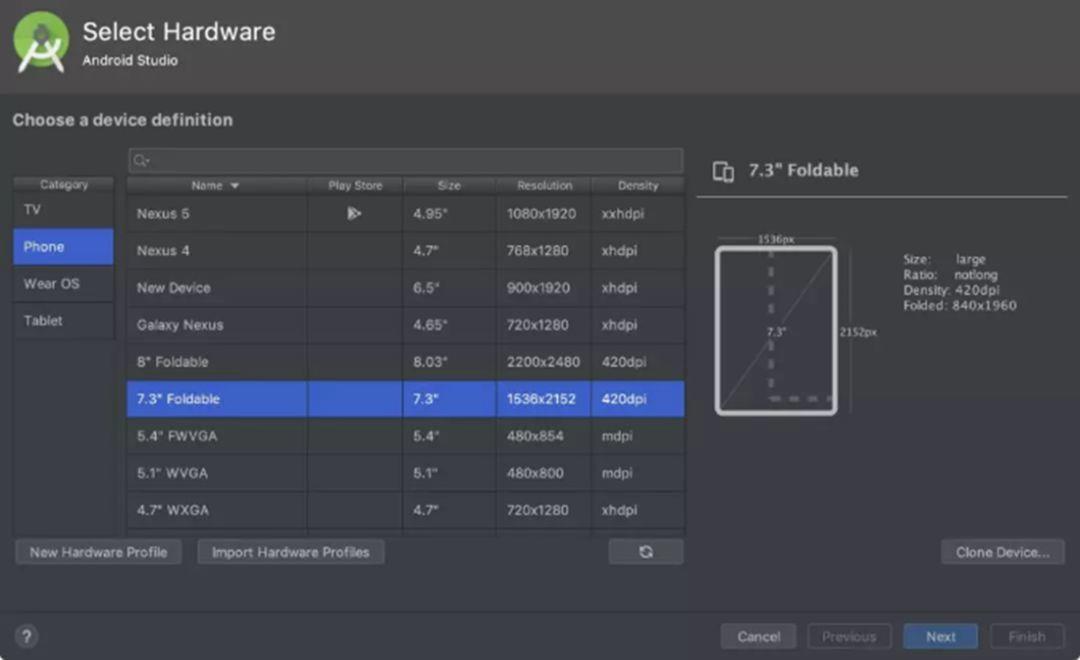
从Android Studio 3.5 Canary版本开始,开发者可创建一个运行Q Beta 2版本的折叠屏虚拟设备,其支持的硬件配置分别为7.3英寸(折叠后为4.6英寸),以及8英寸(折叠后为6.6英寸)。建议开发者选择8英寸的设备来模拟适配华为的MateX折叠屏手机(备注:Android Studio 3.5 Canary版本下载地址:https://developer.android.google.cn/studio/preview)
模拟器支持开发者通过屏幕控制来触发折叠/展开操作,旋转屏幕方向以及快速操作;点击模拟器上对应按钮就可以在折叠态和折叠态之间切换。


2.通过命令模拟调试
开发者也可以在非折叠屏手机上面通过命令修改手机的屏幕分辨率来进行模拟调试:
1)折叠切展开模拟方法:
· 预先将手机设置主屏分辨率:adb shell wm size 1148x2480
· 通过修改手机分辨率为全屏分辨率模拟状态切换:adb shell wm size 2200x2480
2)展开切折叠模拟方法:
· 预先将手机设置全屏分辨率:adb shell wm size 2200x2480
· 通过修改手机分辨率为主屏分辨率模拟状态切换:adb shell wm size 1148x2480
3)分辨率恢复方法:adb shell wm size reset
3.测试用例建议
3.1 用例1:应用在展开态下页面显示正常
测试步骤:
1)在屏幕展开的状态下,打开应用,查看应用各个页面显示效果。
预期结果:
1)应用的所有页面可以全屏显示,页面没有发生截断、拉伸变形、放大模糊,按钮缺失等问题。
3.2 用例2:应用在展开态下核心页面功能正常
测试步骤:
1)在屏幕展开的状态下,打开应用;
2)遍历应用核心页面的控件按钮,所有功能按钮可用,无失效/crash/anr等问题。
预期结果:
2)应用在折叠屏展开后,核心页面功能可用。
3.3 用例3:应用在折叠和展开状态切换时业务不中断,应用页面显示和控件点击正常
测试步骤:
1)在展开态下,打开应用的测试页面;
2)在应用的测试页面切换到折叠态,观察页面显示;
3)点击测试页面的所有控件和按钮;
4)在折叠态下,打开应用的测试页面;
5)在应用的测试页面切换到展开态,观察页面显示;
6)点击测试页面的所有控件和按钮。
预期结果:
2)应用页面在状态切换过程中,不要出现页面重启、闪退;页面显示正常,不要出现页面截断、拉伸变形、放大模糊,按钮缺失等问题。
3)测试页面按钮和控件点击都能正常响应。
5)应用页面在状态切换过程中,不要出现页面重启、闪退;页面显示正常,不要出现页面截断、拉伸变形、放大模糊,按钮缺失等问题。
6)测试页面按钮和控件点击都能正常响应。
3.4 用例4:应用在展开态的分屏模式下显示和控件点击是否正常
预制条件:应用没有显示声明不支持分屏
测试步骤:
1)在展开态下,打开应用的测试页面;
2)长按手机的“最近任务”按键,进入分屏模式,并观察页面显示;
3)点击测试页面的所有控件和按钮。
预期结果:
2)应用页面在分屏过程中,不要出现页面重启、闪退;分屏之后页面显示正常,不要出现页面截断、拉伸变形、按钮缺失等问题。
3)测试页面按钮和控件点击都能正常响应。
4.附录
Mate X 产品规格
展开大屏:8英寸,2480x2200像素,8:7.1


正面屏: 6.6英寸,2480×1148像素,19.5:9


背面屏:6.38英寸,2480×892像素,25:9


.png)
.png)
以上内容为折叠屏开发指导系列之开发、调测工具的内容。工欲善其事,必先利其器,好的工具可以快速定位问题,缩短调测周期。工具种类繁多,那些久经考验、简单的小工具都在上述文中了,你都了解了么?





 合作咨询
合作咨询


