开年重磅!软件绿色联盟发布《折叠屏移动智能终端人机界面设计及开发指南》
折叠屏产品自面世以来一直备受消费者青睐,热度持续高涨。而折叠屏产品之所以受欢迎,不仅仅是大屏震撼的视频、图像效果,更是通过分屏等操作带来的全新的多任务体验,以及更加丰富的个性化人机交互体验。但折叠屏也有先天的“缺陷”,折叠屏产品长宽比与普通产品的差别较大,且从展开到折叠的过程中可能会出现多种屏幕尺寸,在给终端制造厂商带来巨大设计想象空间的同时,也导致了APP开发者要针对不同厂商折叠屏产品制定适配方案,造成适配成本及维护成本增加。开发者迫切需要一套相对普适的UX设计及开发原则,以减少研发及维护工作量。
软件绿色联盟针对以上痛点,联合了中国泰尔实验室、阿里、百度、华为、腾讯、网易、美团、新浪、携程及同花顺等国内数家头部厂商初步梳理出一些通用的UX设计原则,并提供了一套在安卓系统上的开发实现接口,帮助开发者更快、更好的开展应用开发工作。
《折叠屏移动智能终端人机界面设计及开发指南》今日起正式对外公示并征求广大应用开发者意见。欢迎业内专家、应用开发者对本标准发表看法,可将意见发送至邮箱:developer@china-sga.com。重点内容梳理如下:
1、范围
提供了折叠屏移动智能终端一组人机界面的UX设计原则,同时提供了一套在安卓系统上实现对应设计原则的开发接口。适用于指导开发者开发运行于折叠屏形态产品上的应用。
2、人机界面设计概述
折叠屏产品,最常用的使用状态分为:折叠态、展开态。折叠屏相对于普通手机有两个明显的特点:可随时折叠展开、展开后屏幕变大。基于折叠屏这两个特点,在人机界面设计中应遵循以下原则:
2.1体验连续性
屏幕可随时折叠展开,在体验上要求保证用户体验的连续性,体验连续性具体体现在屏幕兼容性以及业务连续性。
2.2体验增值
屏幕变大后,用户体验在某些方面有增值,如显示更多内容、更加“沉浸”和多窗口交互等。
3、基础体验设计
3.1通用基础体验设计
对比于传统手机终端,为了保证体验连续性,设计中需要满足界面信息展示、用户交互、设备特征适配等基础体验要求。
3.2 H5页面基础体验设计
本标准中对H5界面设计中字体、图标、图片、弹出框以及其他界面元素,以及对于H5界面开发部分,就CSS进行设置H5界面元素大小的长度单位分场景给出了建议与要求,详情介绍可阅读标准全文。
4、页面布局设计
折叠屏展开态下屏幕宽度变宽,为折叠屏提供更高效的信息展示或更加沉浸的内容浏览提供了机会。
4.1 动态布局设计
动态布局是针对设备宽度变化而进行界面版面优化重排的有效变化方式,能够提供良好的体验。动态布局可分为“自适应动态布局”和“响应式动态布局”两类。
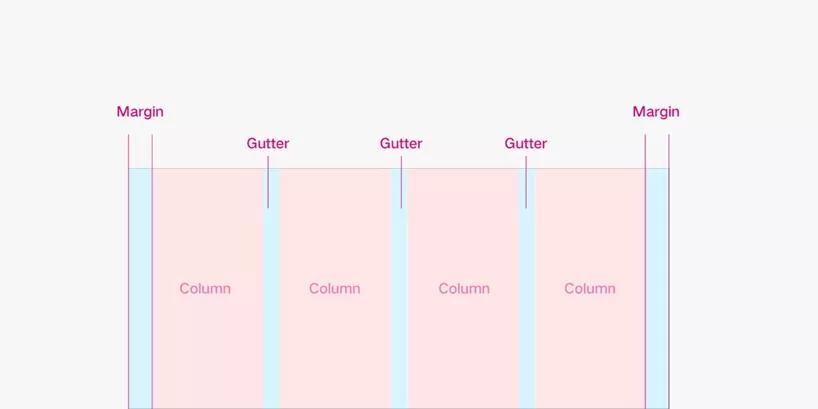
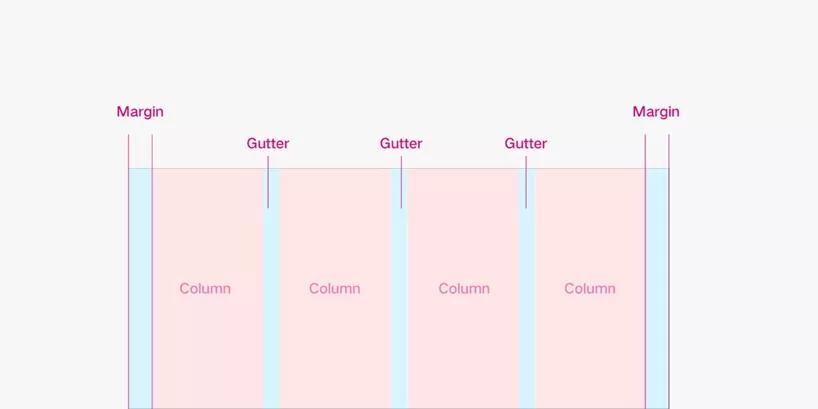
4.2栅格布局系统
栅格布局系统, 是一套能够适配不同屏幕尺寸和屏幕朝向的响应式布局的基础设计机制,它可以确保跨设备的一致性。


5、页面信息架构设计
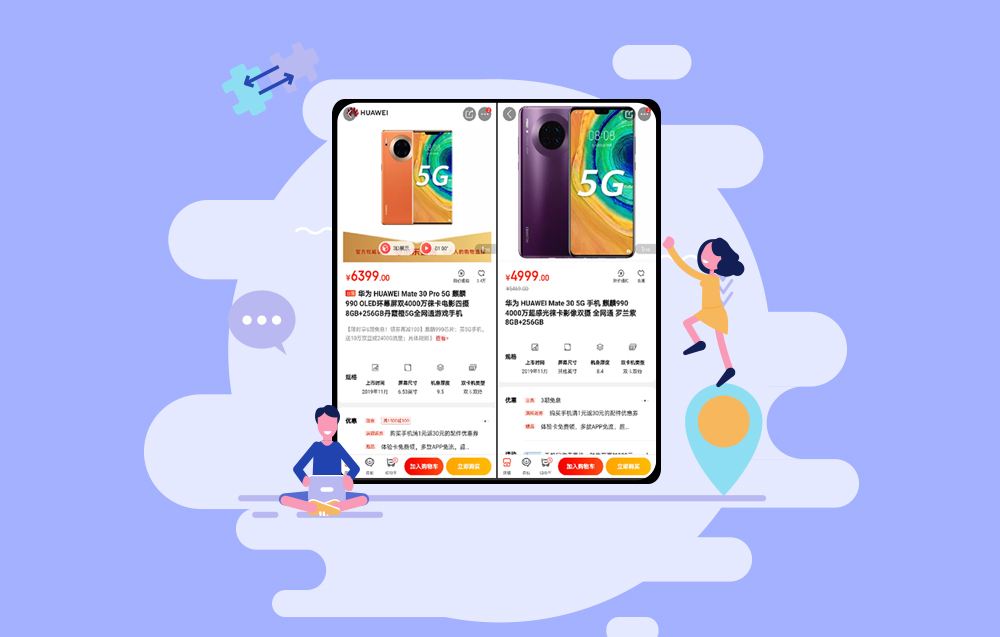
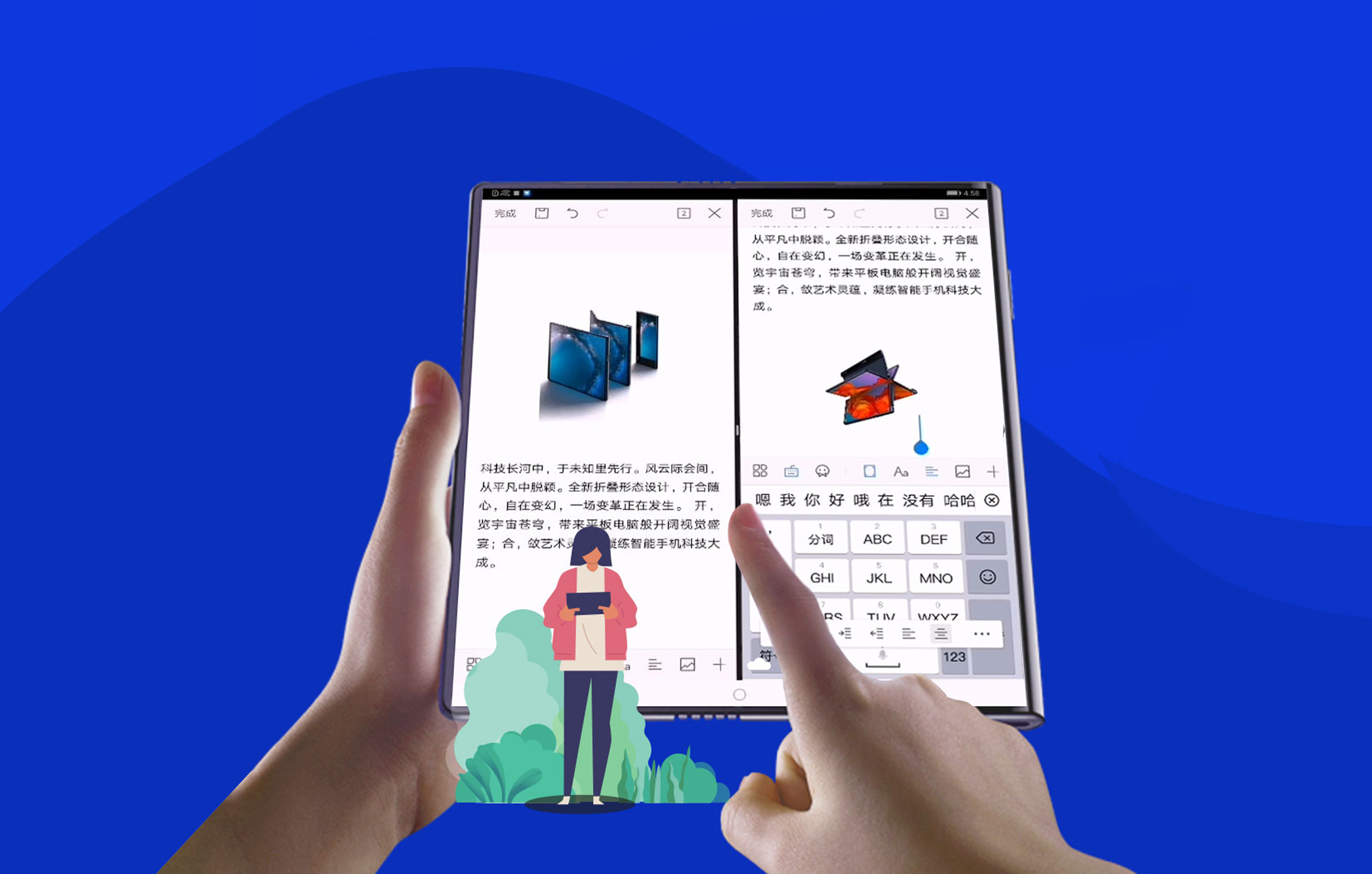
折叠屏在展开态不仅可以在单页面内呈现更多的内容,还可以将不同页面的内容同时显示,为用户创造新的操作体验。
当应用中的两个页面间有相互直接的关联关系时,可以考虑采用组合页面的方式提供更好的体验。组合页面之间的关系类型直接影响着如何对页面信息进行组合呈现,应用需要根据每种不同的关系类型,选择合适的信息架构样式。
组合页面之间有层级关系、主从关系和并列关系这三种关系类型。每种关系类型还可进一步进行细分,如层级关系可分为多层级和单一层级,主从关系分为悬浮窗面板、边栏、推挤。
6、应用开发指导
标准就非侵入式规范进行了方案设计和应用适配给出了指导与案例。
6.1 方案设计
方案设计以应用页面为基本单位实现应用内分屏的系统侧解决方案,应用可以根据自身业务设计分屏显示应用页面组合,以实现符合应用逻辑的最佳单应用多窗口用户体验,并提供了两种基础分屏模式。
6.2 应用适配
为降低应用接入和维护成本,采用新型的非侵入式集成方式对接,应用仅需新增easygo.json配置文件。





 合作咨询
合作咨询


