《折叠屏软件设计与开发行业规范》启动公示,畅享折叠屏自由沉浸式体验
由信通院泰尔终端实验室、阿里巴巴、百度、华为、腾讯、网易、美团、新浪、携程、同花顺、字节跳动、行吟信息科技联合制定的《折叠屏软件设计与开发行业规范》启动公示,于今日起至2023年4月7日对外公示并征求行业意见。
折叠屏软件设计与开发行业规范主要包括悬停态适配、大屏布局与交互创新、多窗口交互、八大垂域典型案例、开发指南、自检表等内容。希望通过该规范帮助开发者更便捷完成适配,帮助设计师和产品经理等更直观理解折叠屏应用的体验价值。
折叠屏悬停态适配——解放双手,更自由
折叠屏产品具有独特的悬停态,可以将产品半折后立在桌面上,实现免手持的体验。
悬停态场景非常适合不需要频繁进行交互的任务,例如视频通话、播放视频、拍照、听歌等。在此类场景下,帮助用户获得折叠屏独有的自由沉浸式体验。

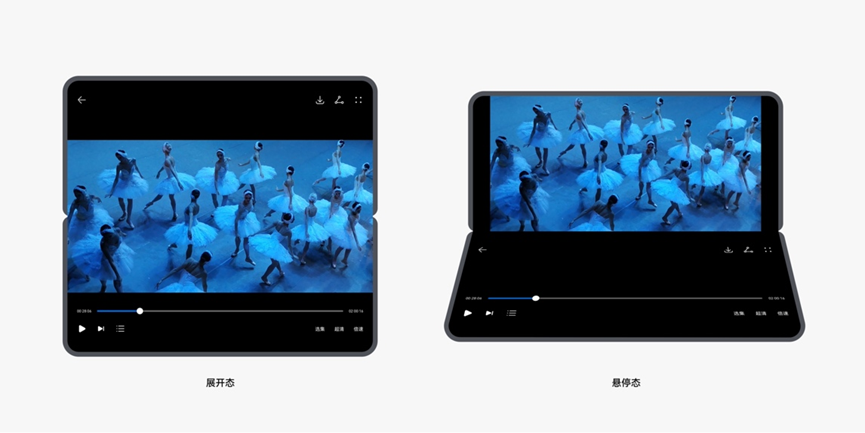
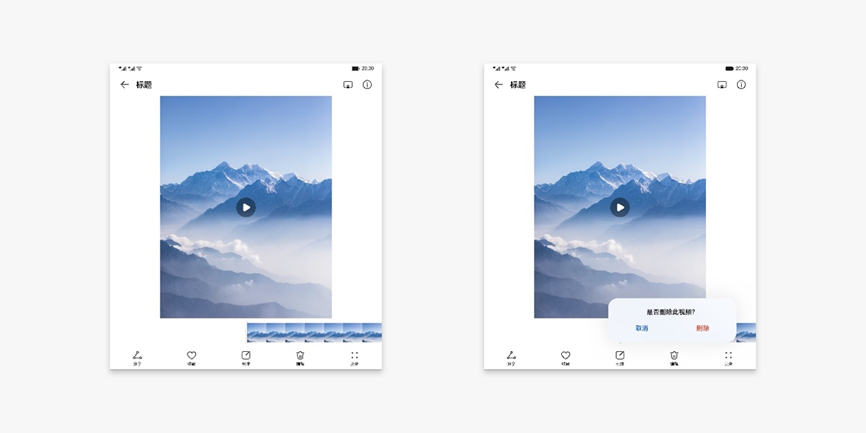
悬停态看视频

悬停态视频通话
悬停态设计规范中,也详细定义了折痕区的交互避让规格,建议不要在中间的折痕区域显示交互操作或重要信息。
布局&交互创新——更舒适的布局、更高效的交互
结合此前的8大垂域场景设计,本次针对折叠屏展开态的布局&交互创新进行了总结。
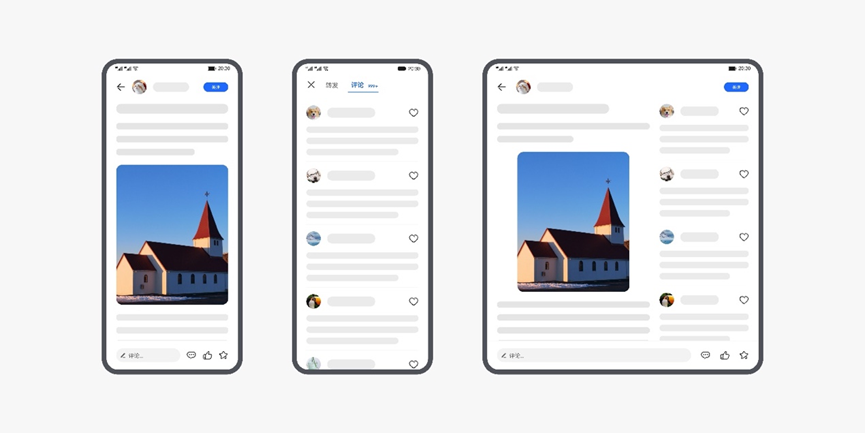
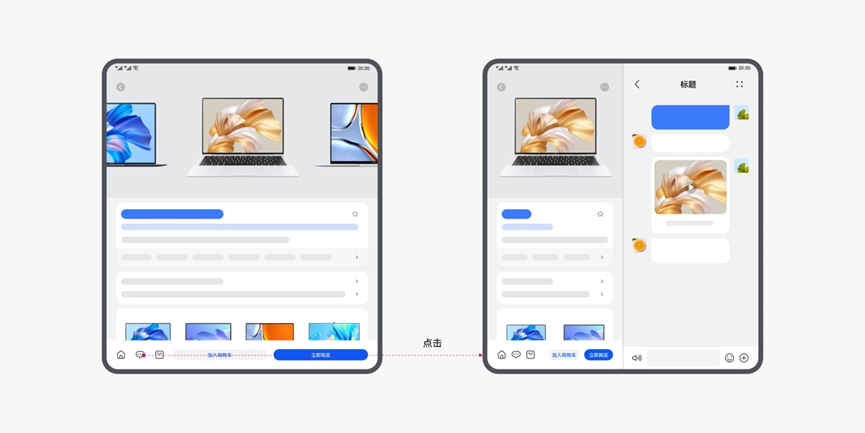
并详细展示了分栏布局、挪移布局、重复布局、瀑布流布局、宫格布局以及临时双窗口的典型交互范式&应用场景。通过以上布局和交互的创新,可以实现较好的“边看边评”、“边看边买”的体验。

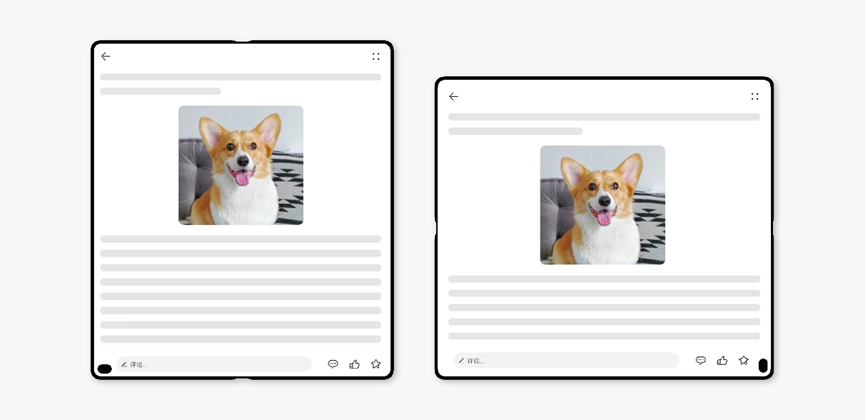
挪移布局实现边看边评

临时双窗口实现边看边买
开合接续、弹框跟手、挖孔适配、上下分屏等规则刷新。
1.开合接续
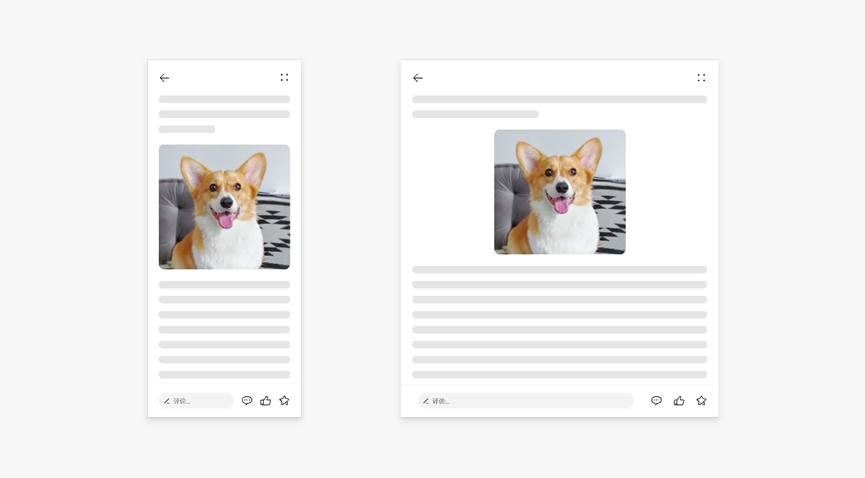
从折叠态到展开态,信息不丢失、焦点不偏移、交互不中断。例如,拍摄时展开设备拍摄状态和参数不变,阅读时展开设备焦点不偏移,在详情页展开设备不要发生页面跳转。

2.交互跟手
折叠屏展开态屏幕尺寸较大,弹出框上的操作按钮不易触达。建议针对折叠屏展开态、平板等大尺寸的设备,提供跟手的弹出框

3.挖孔适配
界面布局需要适配摄像头的挖孔区域,重要信息避开挖孔区域显示。

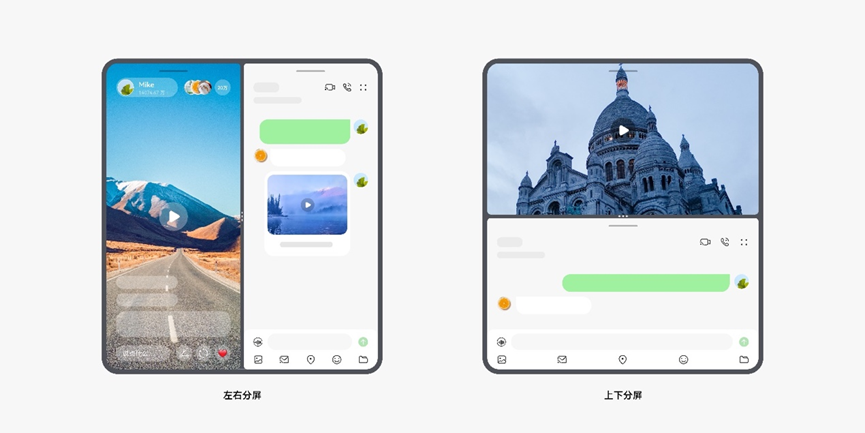
4.上下分屏
提供上下分屏新交互方式的同时,并通过典型应用案例进一步帮助开发者理解悬浮窗和分屏的使用场景和体验价值。

更多标准详情请登录软件绿色联盟官网(www.china-sga.com)“工作组-联合创新组-UX组”版块查看。如果您有任何意见或建议,请发送邮件至邮箱:sga@china-sga.com(邮件主题建议为“折叠屏软件设计与开发行业规范意见反馈+公司/组织名称”形式)。
 合作咨询
合作咨询


