SGADC2019 | 支付宝移动端高可用 Hybrid 方案解析


作者简介
刺胃(王磊),蚂蚁金服高级无线开发工程师,mPaaS容器&离线包核心开发者,目前聚焦将支付宝原生Hybrid方案解耦输出,并基于多样的业务场景做持续迭代和优化。
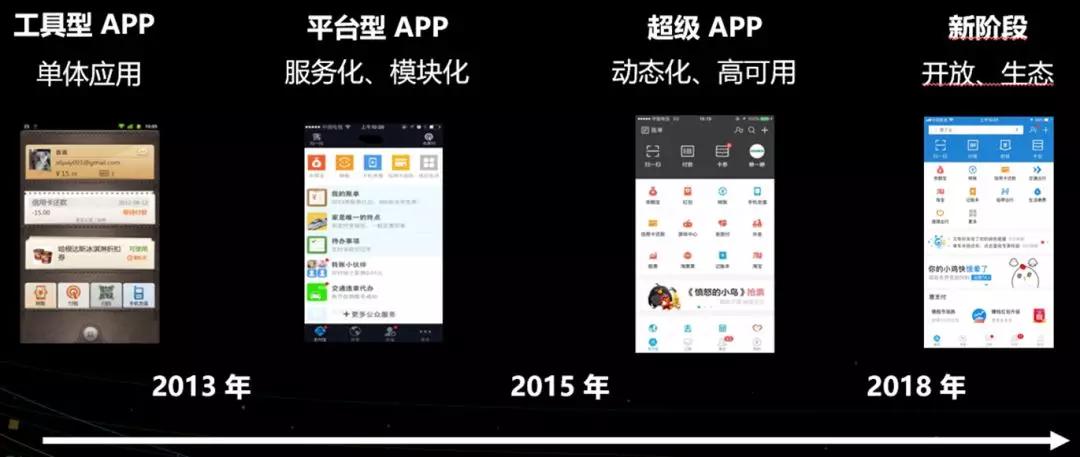
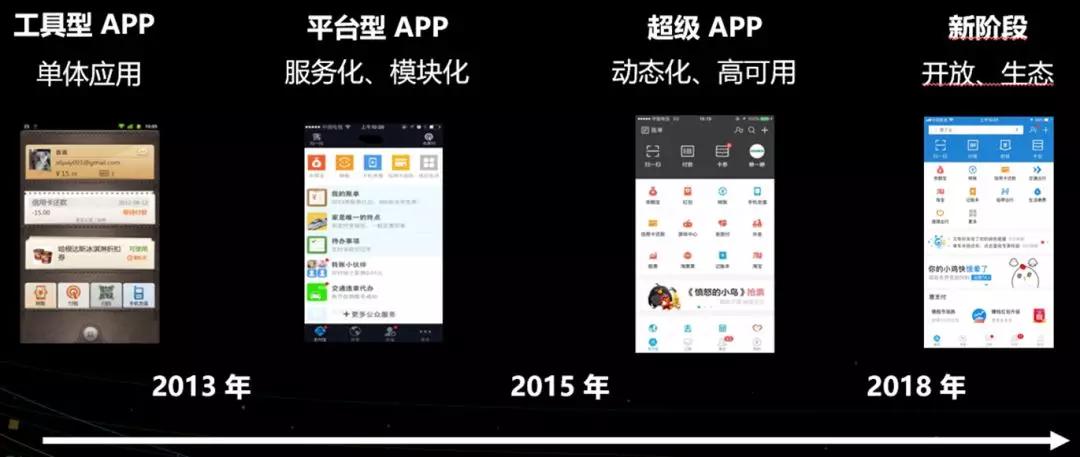
从2013年到2019年,支付宝一路从一个单体应用的工具型APP发展成为承载诸多生态、月活6.6亿的国内TOP2应用。面对海量业务,支付宝如何技术选型?又将如何实现业务稳定运行和快速迭代?
在2019年软件绿色联盟开发者大会跨平台分论坛上,阿里巴巴蚂蚁金服高级无线开发工程师王磊为大家分享了支付宝移动端高可用Hybrid方案解析。
2013年以前,支付宝是淘宝的一个担保交易工具,是一个单体应用的工具型APP。随着2013年余额宝的推出,支付宝逐步转型为平台型APP,具有服务化、模块化、工具组件化等特点。到2015年成长为一个超级APP,承载了阿里系生态中更多内容,如淘宝、饿了么、美团、外卖等,这个阶段客户和业务大量迸发,面临着动态化、高可用的挑战。发展到2018年,支付宝作为一个国民级的应用,不再单单承载阿里系应用,还包含了很多三方生态在里面,支付宝也随之进入了一个全新阶段。


一、如何利用Hybrid架构应对海量业务需求?
支付宝不仅覆盖阿里系业务,还包含了海量外部合作伙伴,经过综合对比采用了Hybrid架构来应对这些业务需求。
1.1Hybrid技术方案选型
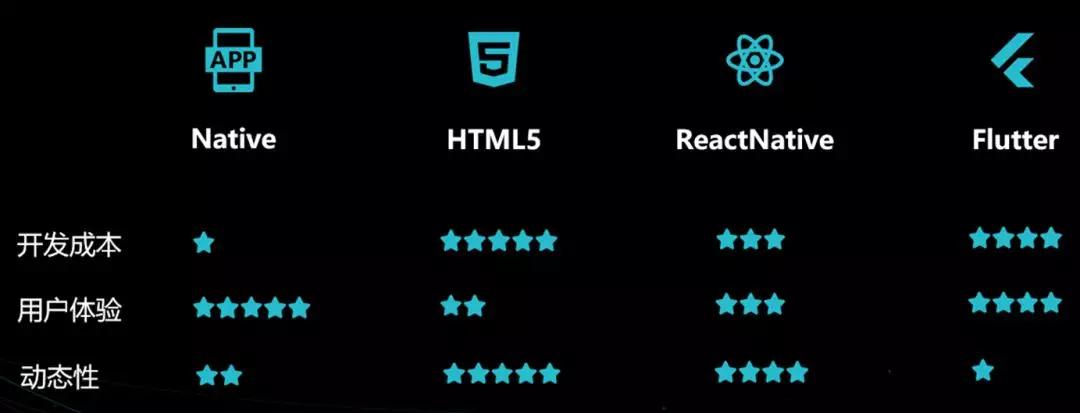
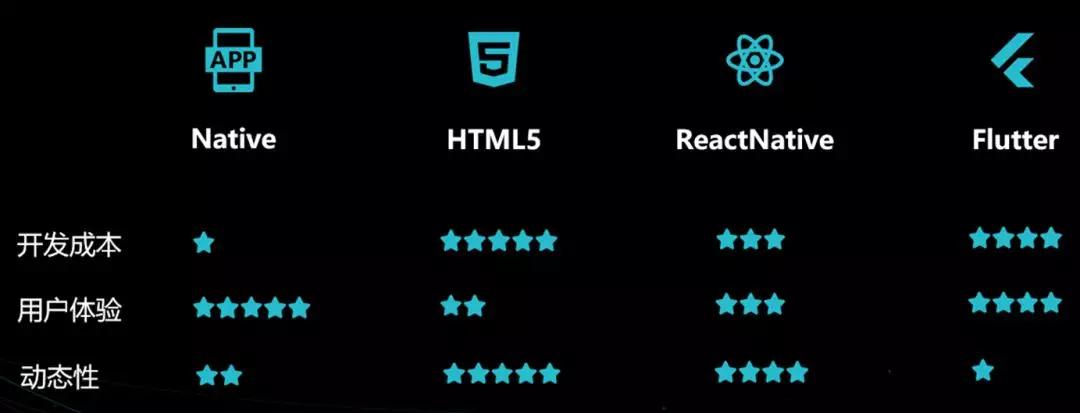
在Hybrid技术方案选型时,核心需求是快速开发及动态发布,因此主要通过开发成本、用户体验、动态性三个方面来做考量,重点从Native、HTML5、ReactNative、Flutter中来做技术选型。


首先从开发成本方面来说,Native需要双端都进行开发,成本是最高的;H5技术较成熟,很容易完成一个业务开发,成本是最低的;ReactNative需要进行一些双端适配,有时还需要对多端做适配,具有一定的开发成本;而Flutter最近比较火热,优点是双端体验一致,开发成本也是比较低的,但有一定的学习成本。
从用户体验方面来说来说,Native是最好的,可以满足产品经理的工作需求,用户体验好;H5是最弱的,由于H5是纯前端技术,从互动角度来说体验较差;ReactNative由于部分控件优化不到位,导致存在 APP卡顿问题,用户体验不佳;至于Flutter,处于一个中间状态,略好于H5。
从动态性方面来说,Native比较弱,只能借助其他方式做优化;H5的动态性是最大的优势;ReactNative的动态性也是比较强的;Flutter则由于平台政策限制,动态性低于H5。
综合对比各个技术类型特点,再结合支付宝背景,最终选择的是H5方案。
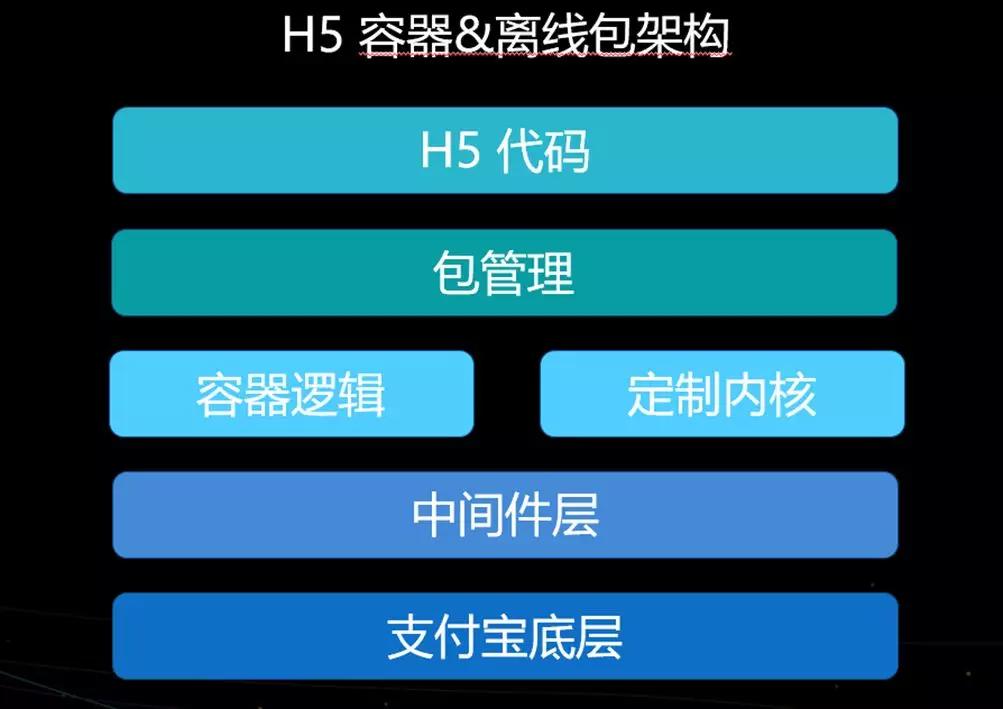
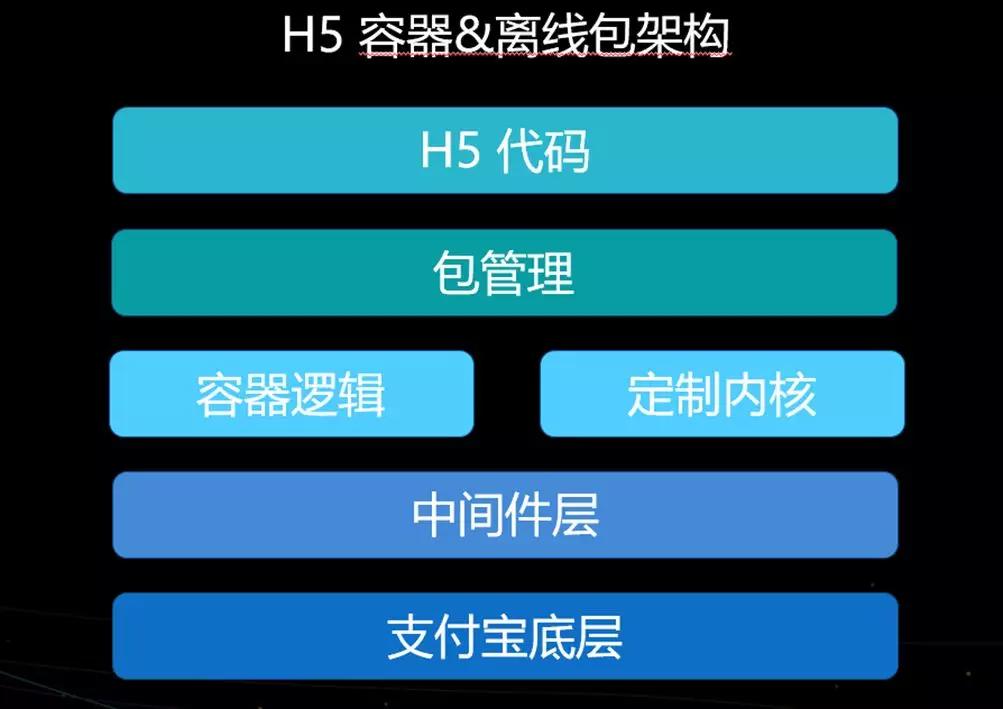
1.2 H5 容器&离线包架构
H5 容器架构从下往上主要分为支付宝底层、中间件层、容器逻辑&定制内核、包管理、H5代码五层。


· 最下面是支付宝底层框架,提供微路由、微服务进行解耦;
· 最下面是支付宝底层框架,提供微路由、微服务进行解耦;
· 基于底层沉淀了很多经典的中间件层,包含网络组件、存储组件、多媒体,以及一些开放接口,如支付、账户体系等等;
· 再往上是核心容器层,分为容器逻辑以及定制内核,支付宝对容器逻辑做了一些改动,对传统的H5 Web页面做了定义并把一些页面的集合作为H5应用,以应用的形式进行发布;
· 由于H5容器体验感较弱,为了优化引入了资源离线化包管理体系,将远端的 H5应用提前下发到本地,预加载、预渲染;
· 最上面是H5代码,也就是Web开发环境,会将H5页面打包成H5应用发布到包管理平台。
1.3 H5与Native混合架构通信
混合通信采用的是通过JSBridge进行双向通信的通道方式。Web端到Native端有很多种方式,支付宝采用的Js Console,相比其他方案它具有不占用系统及浏览器进程,也不会产生一些虚拟弹窗的优点。Native到Web较简单,通过运行JS就可以实现。


1.4 打磨 Web 体验
上文也提到过,由于H5容器在体验上较弱,因此为了提升体验支付宝从多个方面进行了优化。


· 前后端分离:平台会将前端应用下载下来打成一个包,实现页面资源离线化。而页面启动时会预加载网络请求并走 Native 通道。通过这两个特点可以解决白屏、打开速度慢等问题;
· 差量更新:在移动时代,离线包如果过大会导致离线率降低,因此要计算资源差量以节省带宽流量;
· 推拉结合:发布最新版本时,可以通过APP启动时拉起版本更新,也可以通过离散的推一些在线用户,将版本推到APP上;
· 容错补偿:由于我们会将内容提前离线化,而当离线内容有一些损坏或者其他原因导致离线资源无法访问时,这时候会自动fallback到线上,保证业务的可用性;
· 安卓独立浏览器内核:这个内核解决了安卓机型浏览器碎片化带来的兼容性问题,提升了用户使用体验;
· 深度定制组件:针对定制化组建做了一些深度优化,通过浏览器提供的像素擦除机制扩展一些自定义标签,还可以嵌入原生组件,比如将地图等原生组件嵌入到浏览器中;
· 全面监控:通过全面监控可以获取H5应用从开始到最后的所有资源加载异常捕获、JD执行异常以及页面耗时等异常,为优化应用提供帮助。
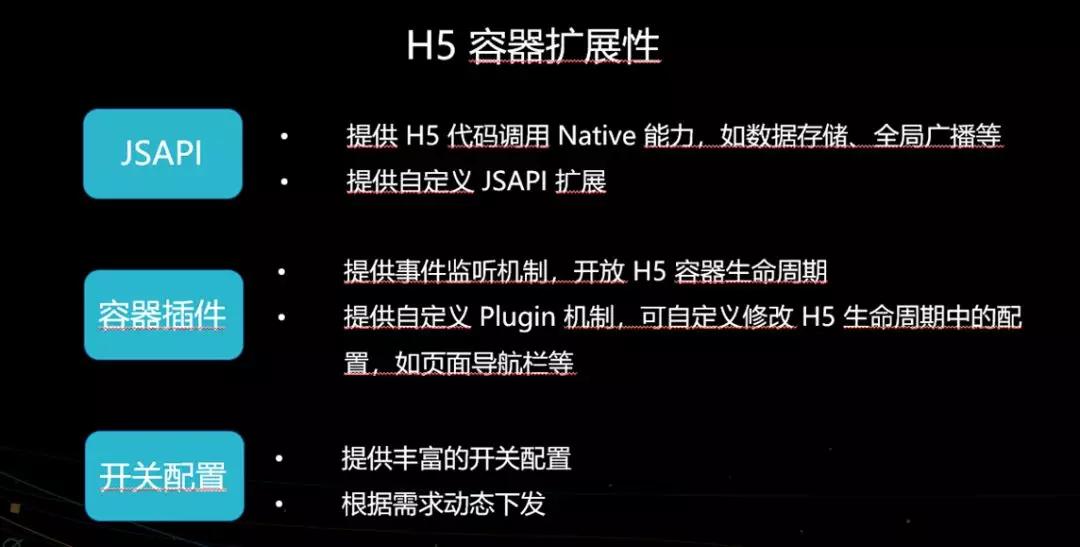
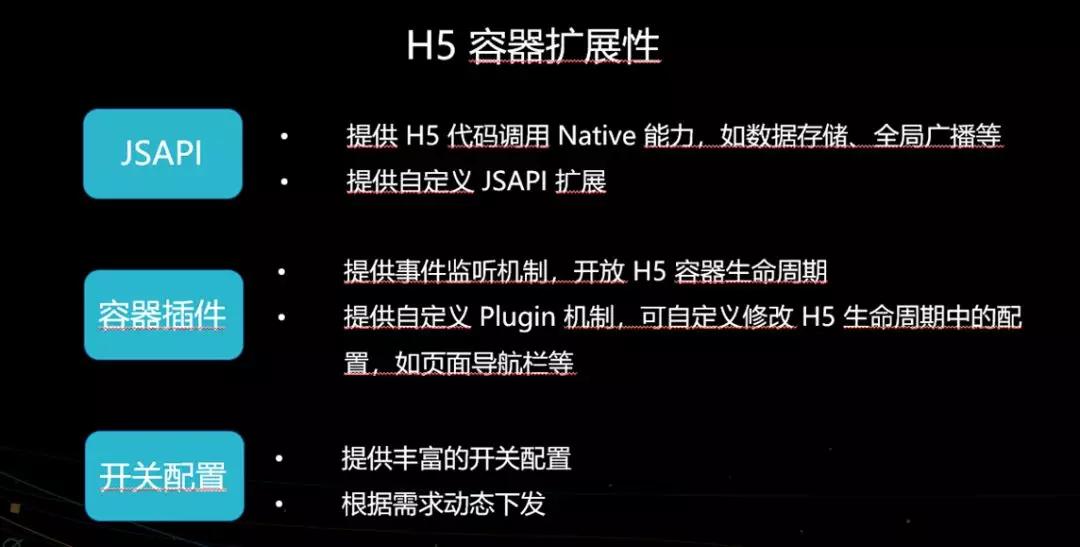
1.5容器扩展性
H5容器提供JSAPI、容器插件、开关配置三个方向的扩展方式。


1) JSAPI:在开发传统H5应用时也会用到JSAPI,提供H5 代码调用Native 能力,如数据存储、全局广播等,还提供自定义JSAPI 扩展;
2)容器插件:容器是一个比较封闭的整体容器,提供事件监听机制并开放H5 容器生命周期,同时提供自定义Plugin 机制,可自定义修改 H5 生命周期中的配置,如页面导航栏等,通过实现容器插件满足定制化需求;
3)开关配置:容器中提供了丰富的开关配置供用户手动调整容器特性,通过开关配置达到H5容器的扩展,并根据需求动态下发,满足自定义的需求。
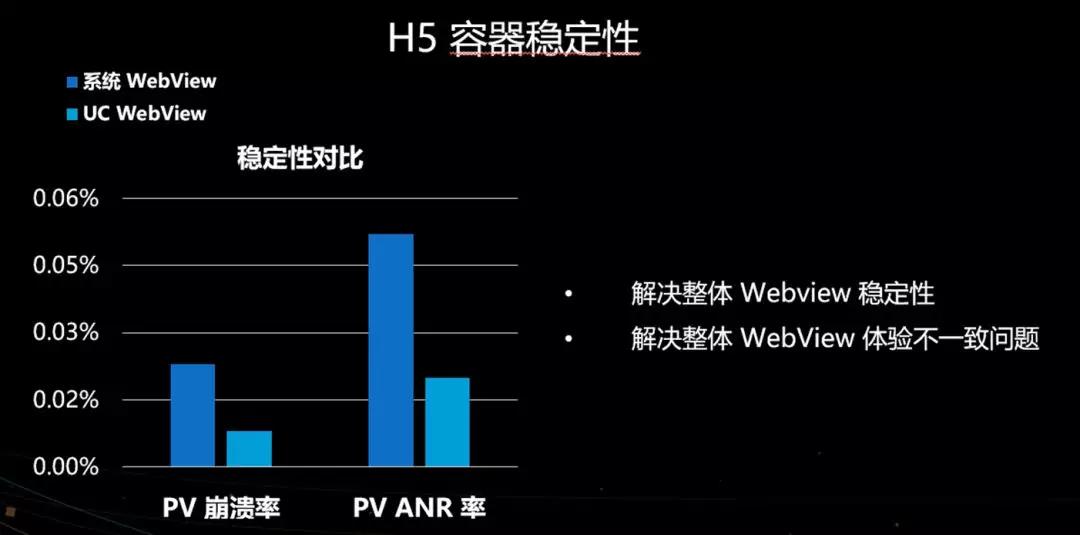
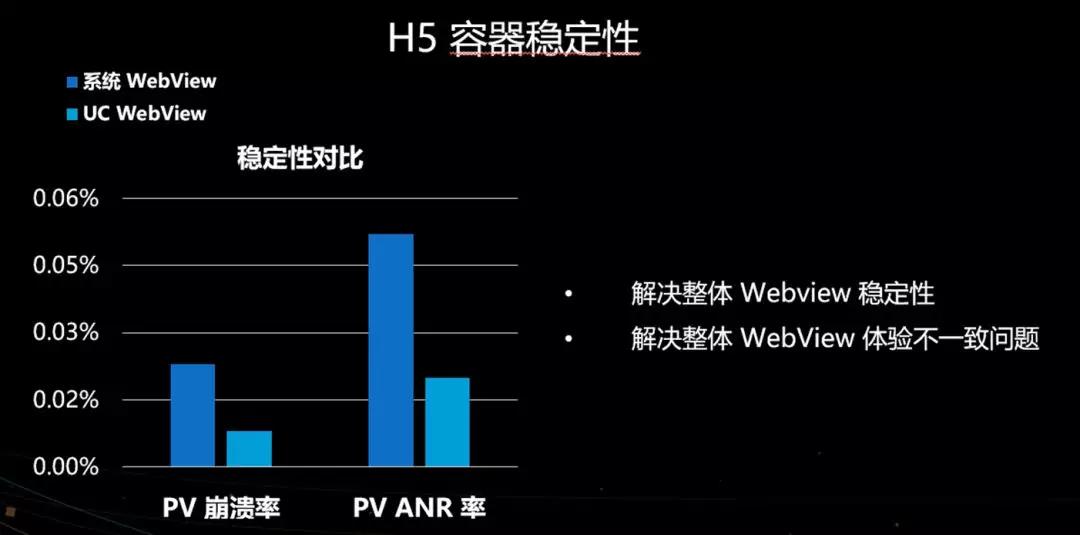
1.6 H5 容器稳定性
支付宝是基于统一的内核开发的,因此相较传统的Webview,崩溃率以及卡顿率都有明显的降低,并且由于使用的是相同的内核,所以解决了整体Webview体验不一致的问题。


二、高可用、即时快速的发布监控运维体系
经过上文中提到的技术选型、整体架构、打磨体验以及稳定性等内容,一个完整的Hybrid方案就出炉了,接下来就需要一套完整的发布平台,来保障在线上环境中高效、稳定的发布。支付宝主要通过监控+发布平台的形式来满足业务稳定运行、快速迭代的需求。
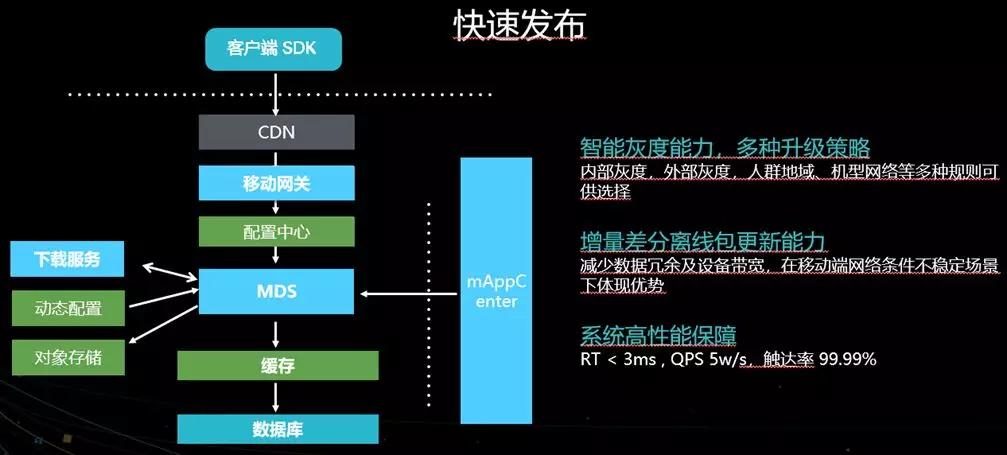
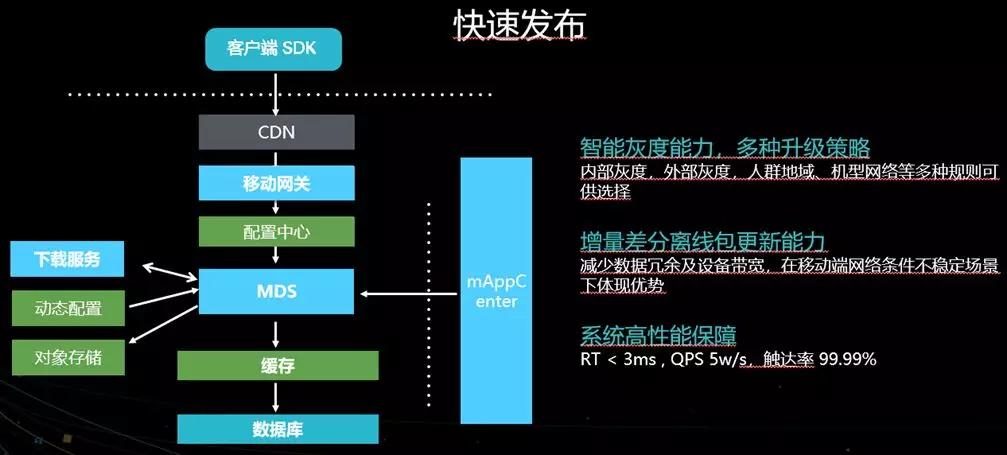
2.1 快速发布平台
通过快速发布服务架构图可以看到,从客户端一直到MDS中心,再到最终下载服务,它的能力主要有三点:
1)智能灰度能力:我们可以由一些内部灰度策略、外部灰度策略,以及通过人群地域、机型网络等多种条件进行筛选灰度;
2)增量差分离线包更新能力:众所周知,更新的版本体积越小到达率越高,所以要减少数据冗余及设备带宽,在移动端网络条件不稳定场景下体现优势;
3)系统高性能保障:上文也提到过,为了优化体验,支付宝会通过一些离线包进行下发,并结合推拉的方式来保证触达率可达99.99%。


2.2 监控、诊断
离线包下发后就会被监控和诊断,以保证业务的稳定运行。而监控和诊断主要是通过监控指标、上报策略、上报方式和诊断分析四个流程来进行。


1)监控指标:通过收集闪退、流畅度、电量、流量、不可用埋点等指标运行状态来进行监控;
2)上报策略:根据既定监控指标制定上报策略,上报策略会区分等级,按优先级实时上报,并且通过单独轻量进程进行上报,不会影响主进程。同时每一个埋点都会有开关以保证流量的稳定性;
3)上报方式:上报方式有自动上传、周期性检查上传、诊断指令驱动上传三种方式。每次闪退触发都会自动上传;周期性检查上传是指按照一定的周期比例定期上传一些指标;由于开发过程中开发日志较多,无法做到每次上报,因此会通过驱动指令的方式将有问题的开发日志上传再进行分析;
4)诊断分析:首先有一个公共的闪退分析大盘,不可用埋点等其他业务指标可以通过自定义大盘进行分析。
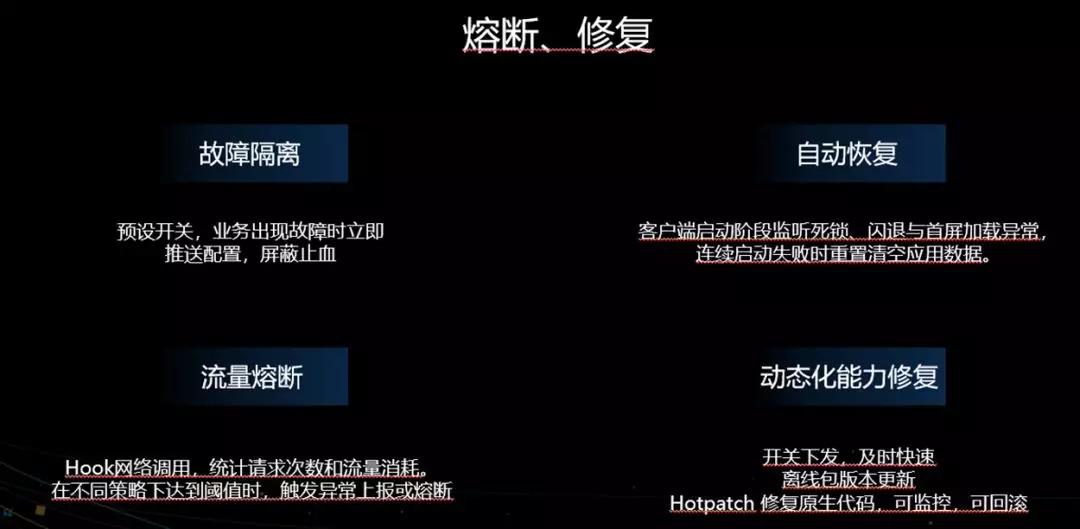
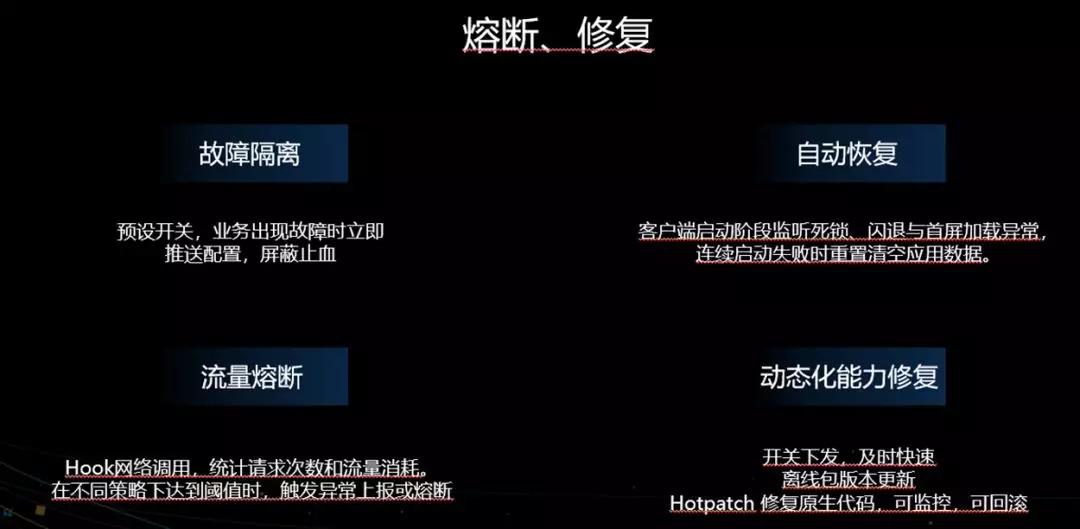
2.2.1熔断、修复
经过诊断分析后,接下来就要进行熔断和修复,这里主要介绍四个策略:
1)故障隔离:当业务出现故障时通过预设开关立即推送配置,将有问题的代码进行隔离,及时止血;
2)流量熔断:统一网络调用,当有异常网络情况时可以自行熔断,在不同策略下达到阈值时自动触发异常上报或熔断;
3)自动恢复:当客户端启动阶段监听死锁、闪退与首屏加载异常时,客户端启动自动恢复机制,将异常信息重置清空,以一个干净的形式重新启动。
4)动态化能力修复:当其他方式解决不了问题的时候,可以通过动态修复能力解决,比如下发开关,及时快速离线包版本更新、Hotpatch 修复原生代码等。


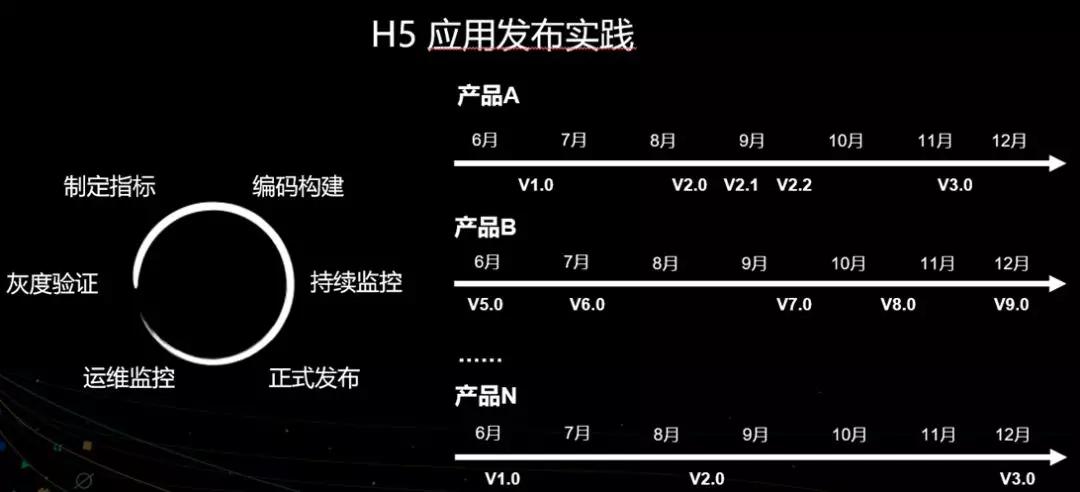
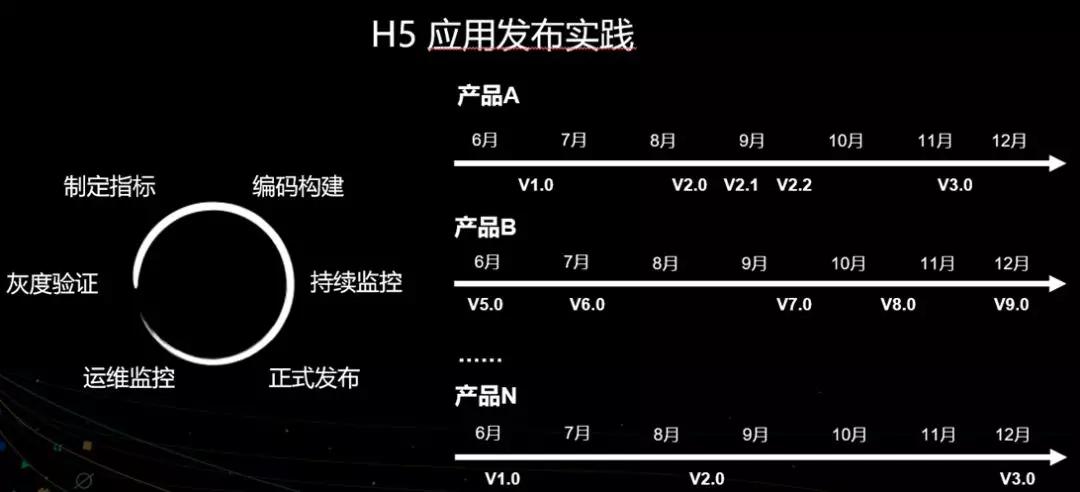
2.3 H5 应用发布实践
从下图的H5 应用发布流程图可以看到,一款H5应用的发布要经过编码构建、制定指标、发布平台灰度验证、持续监控、正式发布、运维监控几个流程,每个流程出现问题都可使用上文提到的解决方案进行解决,形成闭环,保证产品的稳定发布。这里再结合几款产品的发布情况加以说明,每个应用都有自己的发布周期,如口碑、蚂蚁森林、支付宝等,每个应用又各自控制发布周期,不会耦合在一起。


三、开放生态的 Hybrid App:小程序
这里主要探讨小程序是如何满足支付宝开放生态背景,及基于小程序方案后续将如何发展的问题。
3.1 小程序定义
这里首先了解一下小程序的定义,以及我们对它的一些要求。


小程序是一种依赖Web技术,集成了原生能力的新的移动应用格式。
我们对小程序的需求主要分为四点,首先需要获取便捷,即用即走;第二点需要连接,即连接业务和能力;第三点要安全可靠、强管控,保证用户搜到的每个小程序都是安全的;最后一点是小程序相比其他的原生的Hybrid要性能优秀。
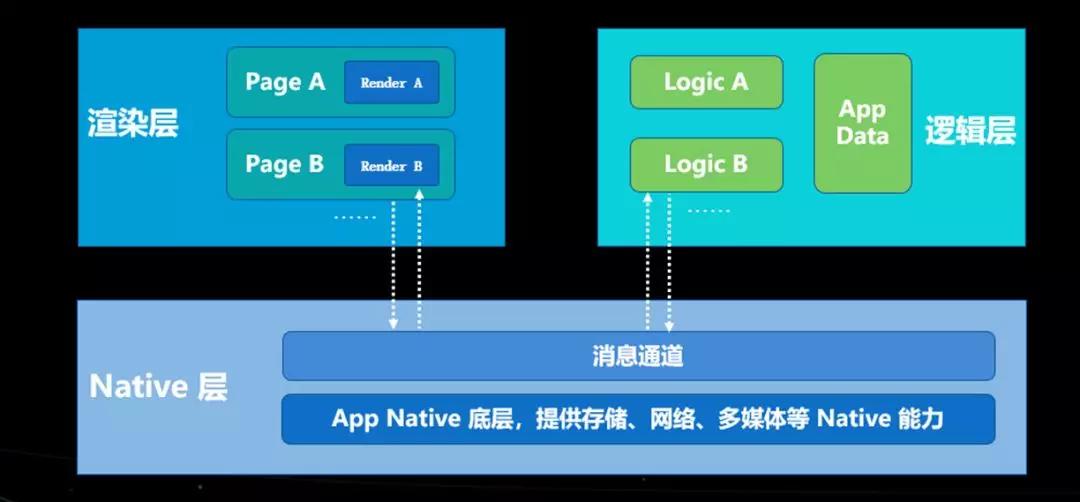
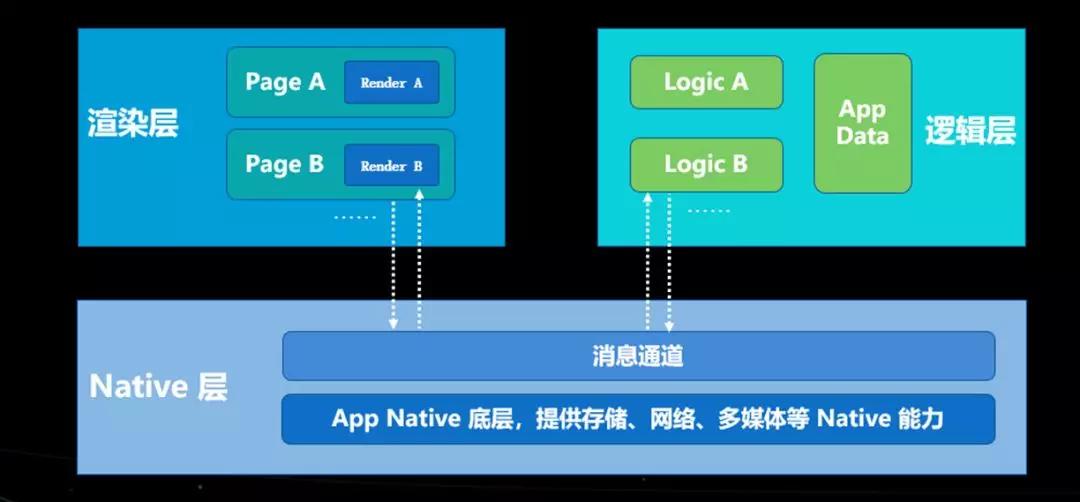
3.2 小程序架构
小程序的架构分为渲染层和逻辑层,这是一个双线程的渲染、逻辑分离架构,下面是Native层,进行Native Message通道。一个小程序需要具备APP描述文件、APP逻辑文件、多个页面以及签名文件。


渲染过程中,会将搭好的小程序代码通过先ASTree转成虚拟DOM后再进行渲染,目前虚拟DOM是通过浏览器进行渲染的,有了虚拟DOM可以无感知替换任何框架。优点是更规范,还可以进行代码扫描、无感知替换底层渲染框架。
每次触发的逻辑都会同步到渲染层。当页面有一些操作,比如一个点击事件会先经过Message Channel发给对应的逻辑,逻辑处理后进行数据绑定,再通过消息通道回到具体页面进行渲染以完成流程。如果需要调用Native能力,需要逻辑层去调用消息通道,然后再通过JS Bridge调用Native层提供的底层能力。
3.3 小程序优化
小程序优化主要从预加载、小程序保活、渲染优化、逻辑引擎优化四个方面进行。


1)预加载:由于小程序是以离线包的形式进行下发的,因此预加载方式和加载时间就是要优化的方向;
2)小程序保活:在使用小程序时,为了保证退出后再次打开的场景的使用体验,会为小程序保活;
3)渲染优化:目前渲染是通过UC内核渲染虚拟DOM,可以无感知替换一些渲染引擎;
4)逻辑引擎优化:逻辑引擎性能会直接影响小程序的性能,因此这也是一个重点的优化方向。
3.4 小程序特征
这里的小程序的特征是自定义的,主要归纳为双线程架构、包体构造、UI组件&API、入口规范、小部件、安全&隐私管控这六大特征。
1)双线程架构:上文也提到过,小程序是渲染和逻辑层分离的双线程架构;
2)包体构造:包体构造具有一定的标准,包含一个APP描述文件、一个APP逻辑文件、多个页面文件和一个签名文件;
3)UI组件和API:每个小程序要提供丰富的UI组件和API,包括一些简单的图片、表单组件等,API需要提供一些操作的UI API以及一些端上能力,如支付、账户体系等;
4)入口规范:小程序入口不仅是链接,还有可能是搜索、文本、二维码或是智能语音的结果,也有可能是跟物理相关的IOT相关入口;
5)小部件:举例说明,通过支付宝、朋友圈将小程序分享出去,可能会有一个卡片的形式,这就是小部件,小部件需要一个单一入口,一个小程序需要支持一个小部件;
6)安全和隐私管控:一般小程序都会使用HDPS,隐私管控主要通过将隐私分级进行管控,如分享默认获取的简单权限、每次调用都需要请求的核心隐私权限等。
在本次大会上,除了上述技术内容的分享,王磊还为大家展示了小程序生态发展架构,希望大家使用相同的框架来进行小程序开发,最终实现服务快速触达多端、提升用户粘性和连接海量服务的目的,并在现场呼吁广大开发者一起加入进来。
后续我们将发布更多软件绿色联盟开发者大会分论坛议题文章,欢迎持续关注。





 合作咨询
合作咨询


