让体验更流畅,性能优化二——过度绘制
手机配置已经足够高,为什么使用时还会遇到卡顿问题?其实很多时候是应用本身造成的。导致应用卡顿的影响因素有很多,比如:软件绘制、过度绘制、加载dex、锁竞争、线程高负载等。软件绿色联盟联合华为终端实验室,对大量应用卡顿现象进行了分析,并将以专题文章的形式对这些影响因素逐个分析,助力应用开发者解决问题。
本文将重点分析应用过度绘制导致的问题及优化方案。
1. 什么是过度绘制
Android绘制View有三个主要的步骤,分别是measure、layout和draw。通过Measure和Layout来确定当前需要绘制的View所在的大小和位置,通过Draw绘制到surface。
Overdraw就是过度绘制,是指在一帧的时间内(16.67ms)像素被绘制了多次,在多层重叠的UI结构中,呈现在我们眼前的只是最上面的一个,如果不可见的界面也在做绘制的操作,就会导致过度绘制。过度绘制会浪费大量CPU、GPU资源,影响应用启动时间和响应时间,最直观的表现就是会造成掉帧、卡顿等现象。因此尽量减少Overdraw的发生,可以有效提升应用性能表现和用户体验。
通过手机设置 - 开发者选项-调试GPU过度绘制,可以观察UI上的Overdraw情况。


蓝色,淡绿,淡红,深红代表了4种不同程度的Overdraw情况,我们的目标就是尽量减少红色Overdraw,看到更多的蓝色区域。
2. 过度绘制相关问题测试流程
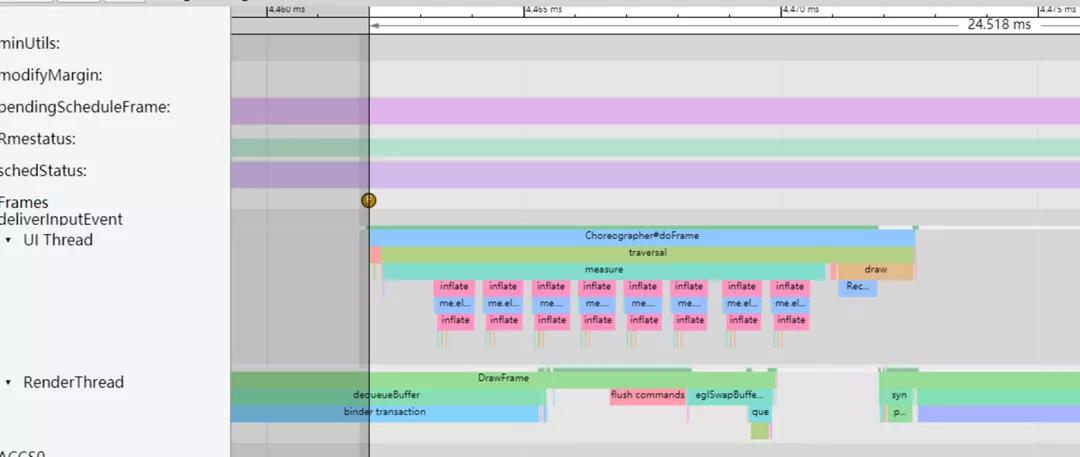
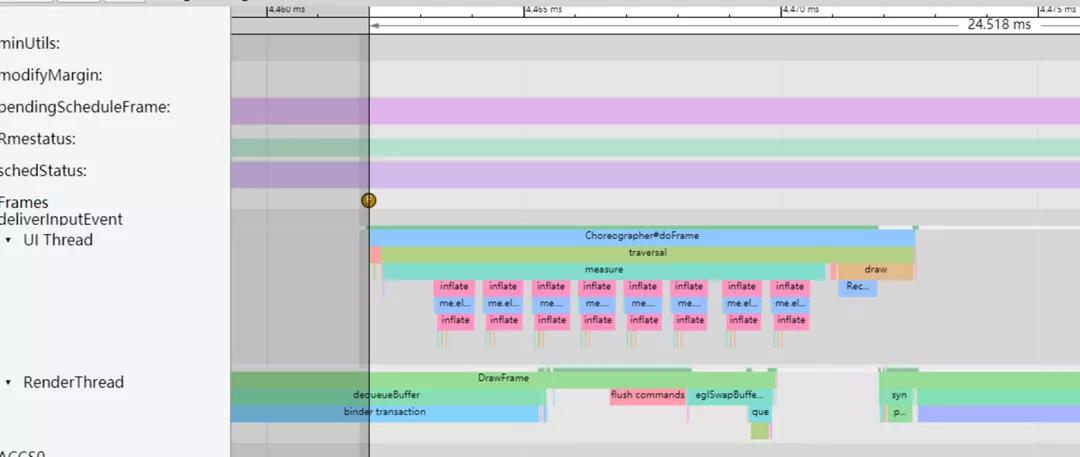
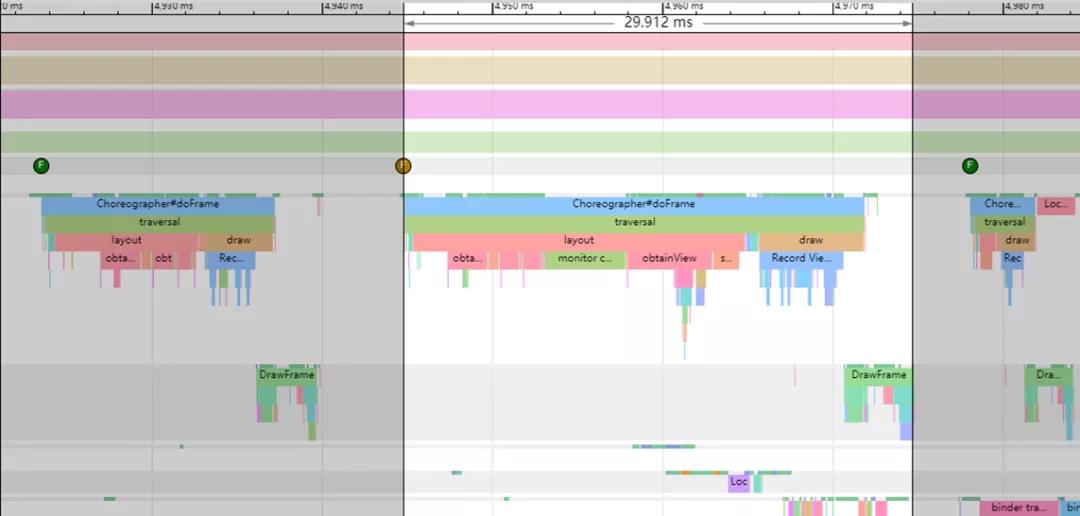
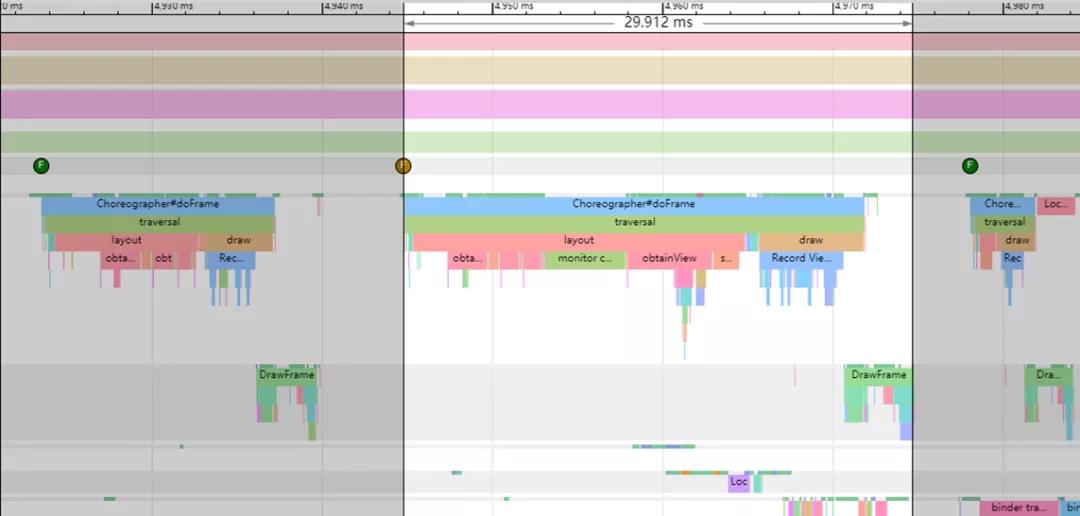
测试过度绘制的方法有很多,除了上面提到的使用调试GPU overdraw工具从视觉分析外,还可以采用本文将使用的Systrace工具来进行分析。
2.1 测试环境
手机型号:mate30 8+128g
系统版本:Android10.0
屏幕刷新率:60hz
2.2 测试范围


2.3 测试步骤
1. 应用安装后启动,完成授权;
2. 分别在各应用多个页面滑动,基于人眼主观流畅性体验,抓取不流畅页面对应的systrace、applog日志;
3. 根据systrace日志,分析不流畅界面丢帧情况;
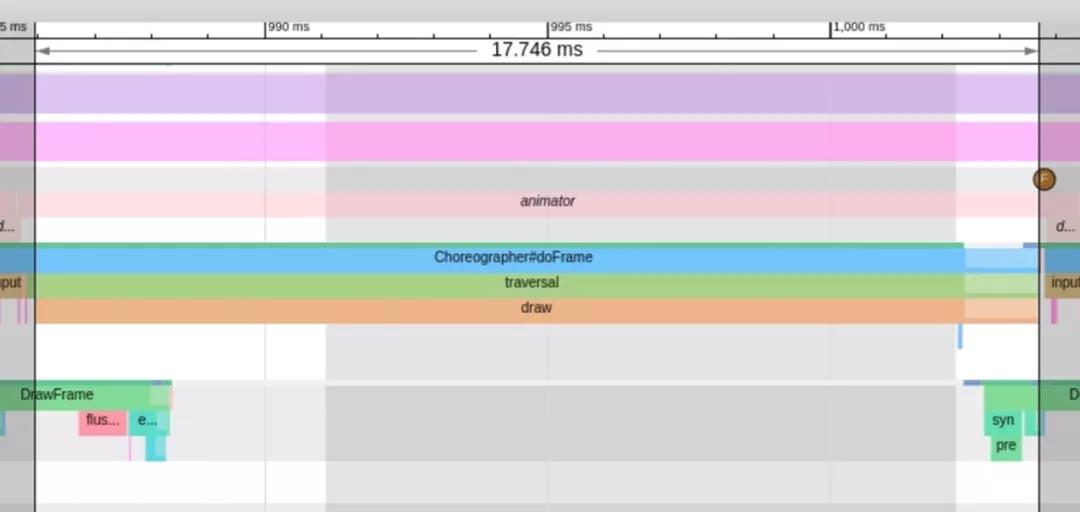
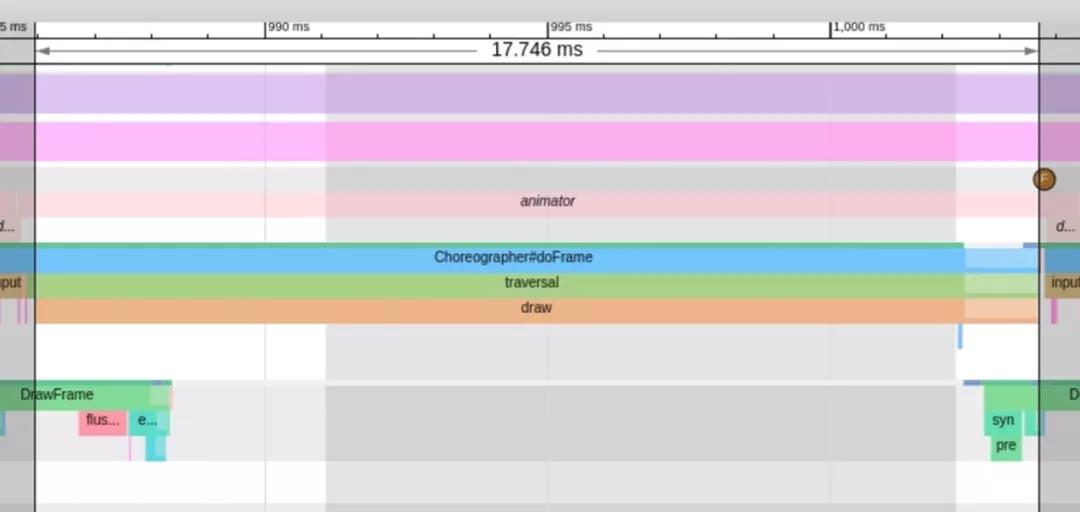
4. 根据systrace中不同耗时阶段来判断软绘制问题:
UI线程measure耗时:


UI线程layout耗时:


UI线程draw耗时:


UI线程animation耗时:


2.4 测试结果


测试过程中上述应用主观感受不够流畅,结合测试数据可以发现,各应用对应的场景帧率确实没有达到或者接近60fps,存在改进空间。建议应用开发者可采用该方法进行自验证,以规避过度绘制问题。
经华为终端开放实验近期测试发现,上述应用已在新版本优化该问题,用户可及时更新版本获取更好的使用体验。
3. 过度绘制问题优化建议
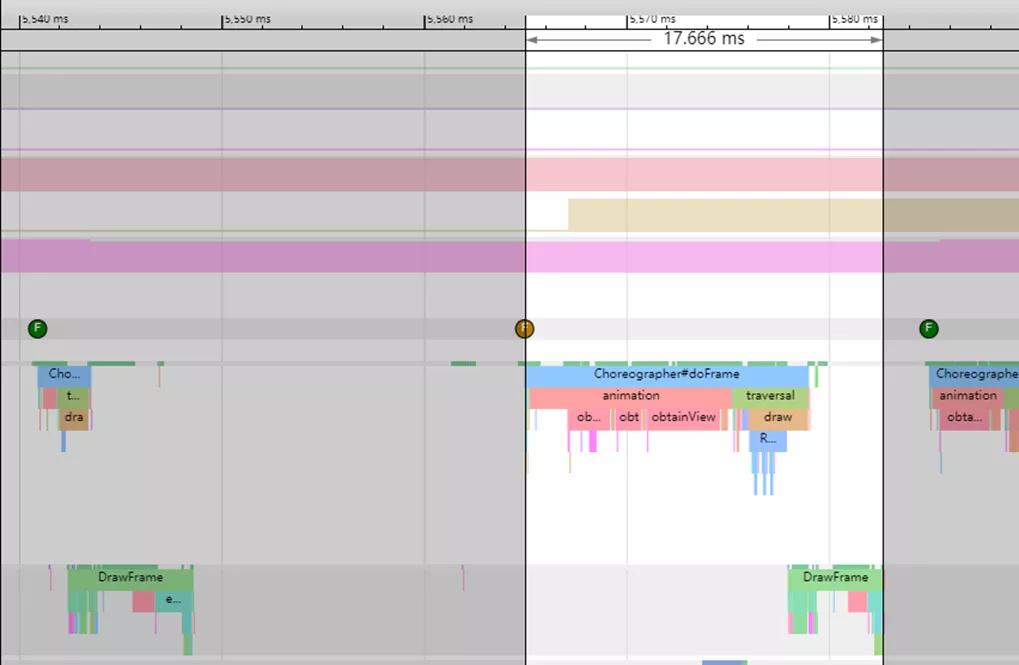
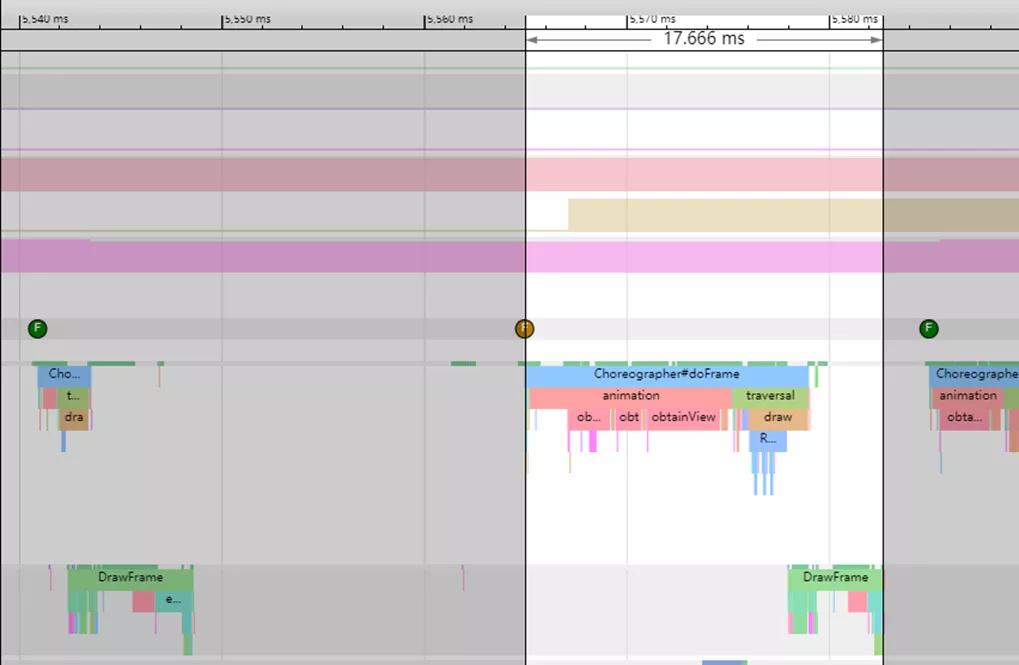
过度绘制导致应用卡顿,本质上是资源文件布局、加载、逻辑计算存在耗时,可以通过控件布局分析、不同阶段逻辑计算耗时分析等寻找优化点。Systrace工具可以直观地定位到卡顿问题发生在绘制的哪个阶段,进而进行专门改进。
1)不要在一帧内加载太多的xml资源、布局太多内容,draw方法内避免耗时操作和复杂的逻辑计算等,追求轻量级的layout和draw;
2)listview等控件合理利用缓存和recycle控件,避免频繁重复加载同样的控件导致耗时。针对列表滑动界面,建议抓取对应的systrace计算帧率,比如60hz手机,滑动帧率是否接近60。
3)合理选择容器控件:LinearLayout易用,效率高,表达能力有限。RelativeLayout复杂,表达能力强,但是性能稍差。开发者应根据实际情况进行取舍,在保证性能的同时尽量避免OverDraw。
4)合理地设置背景:在为某个View或者ViewGroup设置背景的时候,开发者有必要先思考下是否有必要,再思考背景能否分段设置在子View上,而不能为了省事直接设置在根View上。
总之,在设计实现阶段就要综合考虑如何让应用轻量、高效地运行。
 合作咨询
合作咨询


